今天要來介紹側邊導覽條NavigationRail的說明與使用。
側邊導覽條使用最多的地方大致上都與FAB按鈕相互作用,點擊FAB按鈕後彈跳出側邊導覽條,接著導向至所點擊的視窗頁面後收縮,又或者是判斷是否將直向畫面轉成橫向後將底部導覽條轉成側邊導覽條的判斷展開...等等的。
這邊就不展示如何將其套入到FAB按鈕的判斷事件了,
前幾天介紹Navigation的底部導覽條以及跳轉頁面時沒有帶到依附元件的部分,今天來一次帶完
dependencies {
//... 其他依賴是原先建立時就存在的這邊就不放上來了。
def nav_version = "2.7.3"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
// Feature module Support
implementation "androidx.navigation:navigation-dynamic-features-fragment:$nav_version"
// Testing Navigation
androidTestImplementation "androidx.navigation:navigation-testing:$nav_version"
// Jetpack Compose Integration
implementation "androidx.navigation:navigation-compose:$nav_version"
}
前面有跟著一起看過來的朋友對於這些參數應該都略有眼熟了,這邊也是詳細說明這些參數的作用。
containerColor 相符的顏色,用於導覽列內部的文字和圖示。FloatingActionButton 或一個Item logo。標題可以放置在導覽列的頂部,通常用於新增互動元素,例如展開和收起導覽列。3 到 7 個 NavigationRailItem,每個項目表示導覽列中的一個選項。 這些項目可以包含圖示、標籤和點擊操作,用於導航到不同的目標或執行不同的操作。@Composable
fun NavigationRail(
modifier: Modifier = Modifier,
containerColor: Color = NavigationRailDefaults.ContainerColor,
contentColor: Color = contentColorFor(containerColor),
header: @Composable (ColumnScope.() -> Unit)? = null,
windowInsets: WindowInsets = NavigationRailDefaults.windowInsets,
content: @Composable ColumnScope.() -> Unit
) {
//...
}
NavigationRail(
modifier = modifier.width(30.dp),
containerColor = MaterialTheme.colorScheme.onPrimaryContainer,
header = {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(8.dp),
horizontalArrangement = Arrangement.Center
) {
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
modifier = Modifier.size(20.dp)
)
}
},
contentColor = MaterialTheme.colorScheme.secondaryContainer
) {
// 排列NavigationRailItem,此處與底部導覽條的item設置相差不多。
NavigationRailItem(){}
}
@Composable
private fun SootheNavigationRail(modifier: Modifier = Modifier) {
NavigationRail(
modifier = modifier.width(30.dp),
containerColor = MaterialTheme.colorScheme.onPrimaryContainer,
header = {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(8.dp),
horizontalArrangement = Arrangement.Center
) {
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
modifier = Modifier.size(20.dp)
)
}
},
contentColor = MaterialTheme.colorScheme.secondaryContainer
) {
Column(
verticalArrangement = Arrangement.Top,
horizontalAlignment = Alignment.CenterHorizontally
) {
NavigationRailItem(
icon = {
Icon(
imageVector = Icons.Default.Create,
contentDescription = null
)
},
label = {
Text(stringResource(R.string.bottom_navigation_edit), fontSize = 10.sp)
},
selected = true,
onClick = {}
)
Spacer(modifier = Modifier.height(8.dp))
}
}
}
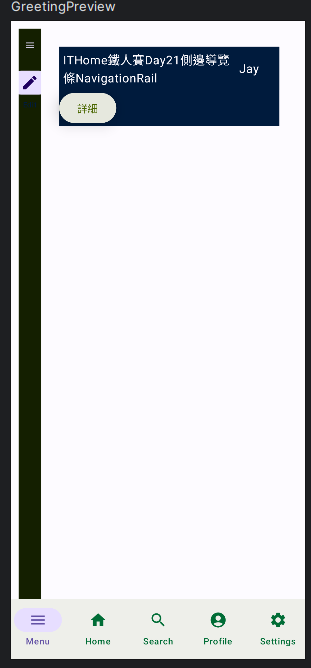
@Composable
fun RailBackground(){
Box(
modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background)
) {
Row(Modifier.padding(10.dp)) {
SootheNavigationRail()
GreetingMessage(greetingMes = "ITHome鐵人賽Day21側邊導覽條NavigationRail", greetName = "Jay")
}
}
}

Menu Icon圖的標頭今天是將前面遺漏的側邊導覽條進行詳細的參數說明以及建置並預覽效果。
